How to Create Read More Automatic on Blog
So many bloggers are so confuse How to Create Read More Automatic on their Blog Home Page. even they searched to try some tricks on google but they were unsuccessful.
This is the The most sought after. because probably the partial template doesn't provide such as Read More automatic. so for you who have no Read More on your blog Home Page. I'm available for helping you, completely with Screenshots.
If you want to see how the Read-More is? Just go to my home page thealesca.blogspot.com. done? then let's start it.
How to Create Read More Automatic on Blog
- First thing first go to tab Template and Edit HTML.
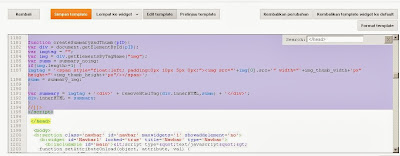
- Find the code </head> by tapping Ctrl + F from your Keyboard
- Then copas (Copy Paste) the following CSS at the top of the code </head>.
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
/******************************************
Auto-readmore link script, (for blogspot)
by: http://thealesca.blogspot.com/
********************************************/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
- Save Template.
- Then find this code 'post' var='post'
- If you've found the code as shown above please click the small arrow black left.
- Then scroll down and find this code <data:post.body/>
- Replace <data:post.body/> with the following code:
b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url'>Read More - <data:post.title/></a></span>
</b:if><b:if cond='data:blog.pageType == "item"'>
- Or if you want to look different style just use this code:
b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url'>Read More - <data:post.title/></a></span>
</b:if> <b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if></b:if>
- If you find two codes <data:post.body/>, so you choose the second.
- Save template and done.
- See the result.
You probably think that create Read More Automatic on Blog is so hard but actually it's so simple and easy. is that right?
Bye